Coda2.5にアップデートしてからしばらくEmmetがオフィシャルには使用できなくなっていました。使用できる様にする方法はありましたが。。
先日、ようやく正式にEmmetが使用できるようになったと情報があったので、早速ダウンロードしました。
すると、、、
なんと有料になっている!日本円で税込836円‼︎
正しく言うと機能制限版は無料。(tabで展開は無料版ではできません。。)全機能を有効にするならば、ライセンスキーが必要になります。
ん〜、他のエディターでは無料なのに??
いろいろ思うことはありますが、正式に対応したプラグインだし、コストかかってるんだし、Coda好きだし。
結局、ライセンスを購入したわけです。今回はその流れを書きたいと思います。
Emmetのサイトから[Purchase License]へ行きます。

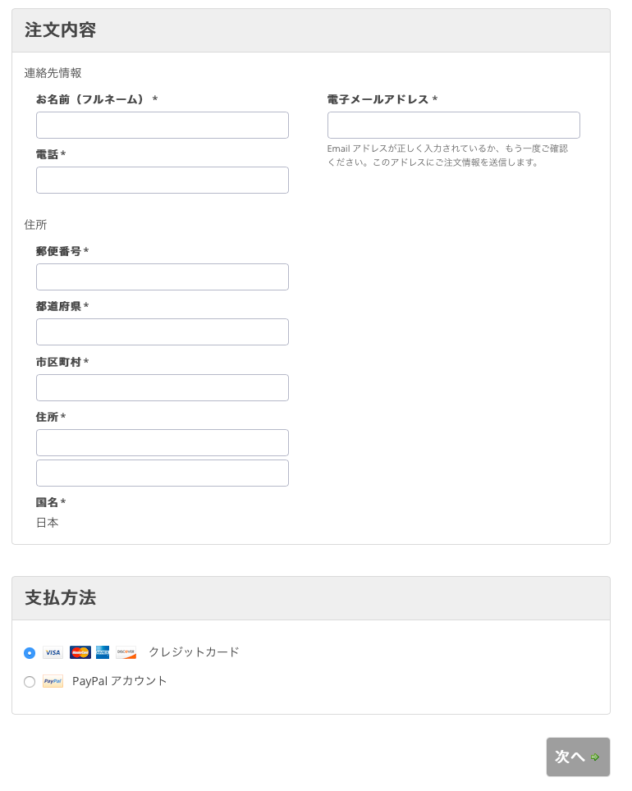
次に購入情報を入力します。

ここで名前を入れる時の注意点として、性と名の間に半角スペースを入れないと[次へ]ボタンを押してもエラーになります。
あとは支払い方法を選んで、受信したメールアドレスにライセンスキーの情報が記載されているので、Codaを起動して[Emmet]メニューからライセンス登録ダアログをだして、ライセンスキーを入れます。
※すみません、Codaでのスクリーンショット撮り忘れました。。てか登録するともうダイアログ出せなかったので。。
以上です。これでフル機能が使用できるようになりました。
ちなみに、Emmetで展開時に「lang」属性を英語から日本語に変更します。
/Users/ユーザー名/Library/Application Support/Coda 2/Plug-ins/EmmetCoda.codaplugin/Contents/Frameworks/Emmet.framework/Versions/A/Resources/snippets.json
上記ファイル(今までとパスが変わったかな?)を開いて、
{
"variables": {
"lang": "ja",←ここを変更
"locale": "ja-JP",←ここを変更
"charset": "UTF-8",
"indentation": "\t",
"newline": "\n"
},
これでばっちりです。
